For this homework, you will work in javascript to rapidly prototype line and triangle rasterization functions.
Before you start, please get all the files you will need by running
git clone https://github.com/CMU-Graphics/15-462-f22-hw1.git in the directory you want to work in.
What To Do
- Fill in the
rasterize_linefunction inline.html(see specification in the comment above it). - Fill in the
rasterize_trianglefunction intriangle.html(see specification in the comment above it).
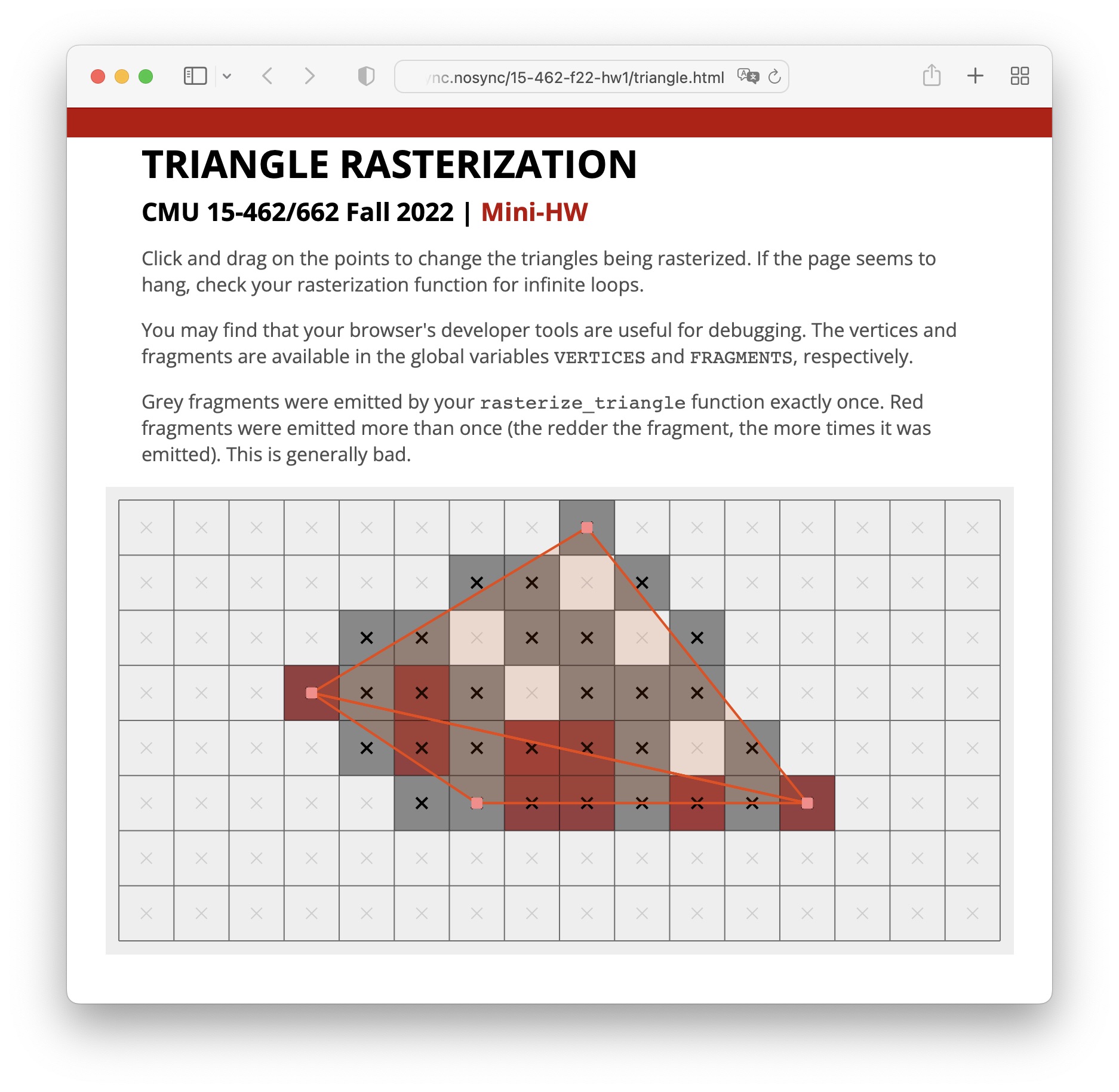
The files can be opened in a web browser to interactively test your functions. You can directly double click the .html file. You should see this in your browser:

We will consider the homework successful if your rasterization functions produce good coverage on "easy"/"unambiguous" cases (lines that don't go through diamond vertices, triangles that don't go through pixel centers).
However, any work spent discovering and handling more difficult cases will be useful in A1.
What To Turn In
- Turn in your edited
line.htmlandtriangle.htmlfiles on Gradescope. - (Optional) if you find any particularly difficult test cases, screenshot them and post to Piazza.